Beautiful Tips About How To Learn Css

Css tutorial home next css is the language we use to style an html document.
How to learn css. Learn css bookmark_border an evergreen css course and reference to level up your web styling expertise. Cascading style sheets (css) is used to format the layout of a webpage. Once you understand the fundamentals of html, we recommend that you learn further html and css at the same time, moving back and forth between the two topics.
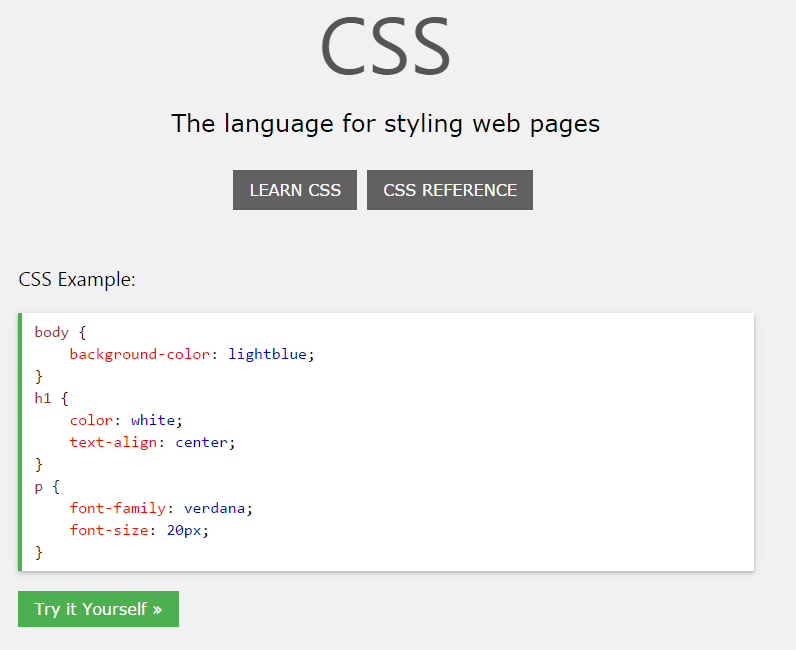
It’s very easy to get started with css. Start learning css now » examples in each chapter this css tutorial contains hundreds of css examples. Colors, boxes what is css?
You’ll find learning css essential in styling websites. For this, we make use of the style attribute and then we provide properties to it. How do i make text red?
30 activities 1 welcome to learn css! You should learn the basics of html before attempting any css. Keyboard_arrow_down subject article 2 box model keyboard_arrow_down subject article 3 selectors keyboard_arrow_down subject article 4 the cascade keyboard_arrow_down.
Inline css first off, we can include css directly in our html elements. This tutorial will teach you css from basic to advanced. Developers use it to build on basic html and add personality to plain text pages.
In this article, we will take a simple html document and apply css to it, learning some practical things about the language along the way. This course helps you expand your coding foundation and gives you css interactive practice to start adding colors and background images or editing layouts so you can create your very own, unique. Since it is the only style sheet language that browsers can understand, it's important to learn css in depth to master web development.
Here we’re giving it the property of color, and setting the value to blue, which results in the following: Whether you want to learn just the basics of css or dive deep into languages used in web development like html or javascript, coursera offers the right course for you. We recommend that you work through our introduction to html module first.
Css describes how html elements should be displayed. Basic software installed , basic knowledge of working with files , and html basics (study introduction to html.) How do i make content display at a certain location in the (webpage) layout?
With just a few hours of training, you can easily style texts, elements and layouts.